Setting up an AWS environment
I would like to set up a web server that is accessible through the internet. I will use EC2 to host this webserver.
One way to do this is to create a VPC with a public subnet, and create an EC2 instance within it. However, this is less secure than keeping the EC2 instance in a private subnet. This seems like a simple tweak, but it actually generates a bit of complexity.
I will step you though how to accomplish it.
The Architecture
Let's first discuss what we will need. To be able to access this EC2 instance over the internet whilst it lies in a private subnet, there must be something in a public subnet to hit that will direct traffic to that private subnet EC2 instance.
To do this, I will use an application load balancer (ALB).
An ALB must exist over at least two availability zones (AZs), so it must sit over two public subnets (one per AZ). It must also target at least two resources. This means we need at least two web servers. Since we need two EC2 instances anyways to host these web servers, we might as well put them in separate private subnets (similarly, in different AZs).
We want to run web servers on these EC2 instances. To do this, we will need a way to get access to these EC2 instances to
- store an html file,
- install some code that will run a web server,
- and invoke that web server to host that html file
The easiest way I could find to do this is a "bastion" EC2 instance. This guy will sit in one of the public subnets so we can ssh into it. Then, once inside, we will be able to ssh into the EC2 instances in the private subnets.
Remember how we said we will need to install code to run that web server? This means the EC2 instances in the private subnets will need to be able to access the internet. This means we will also need a NAT gateway to enable outbound internet access from these private subnets.
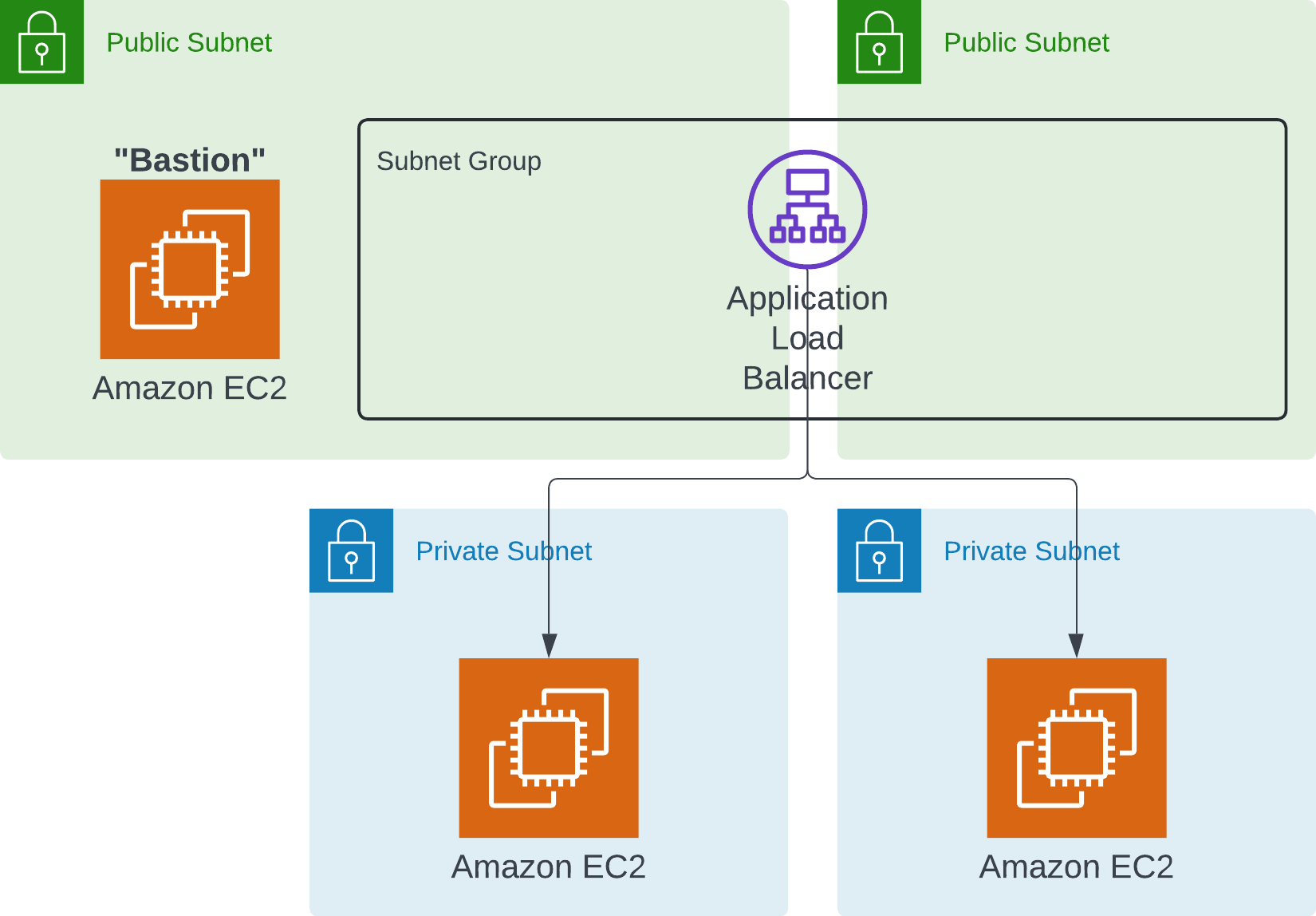
SO, the architecture will look like this:
- a VPC with 2 public subnets and 2 private subnets
- an internet gateway for the public subnets
- a NAT gateway in one of those private subnets
- 3 EC2 instances
- 1 in each private subnet, and the final in one of the public subnets (with public IP enabled)
- An ALB between the public subnets pointing at the private EC2 instances

Implementation
Before starting, it is important to note that we will be hosting our web server on port 8080
Let's get started!
VPC
Create a VPC with 2 AZs, 2 public subnets, 2 private subnets and 1 NAT gateway
You need to point your private subnets to this NAT gateway. Go to the Route Table used by your private subnets and click "actions" -> "edit routes". Now add a route with destination "0.0.0.0/0" and target as "Nat Gateway". Make sure you fill in the name of your provisioned NAT gateway in the textbox below. Save your changes.
EC2 Instances
Create your first EC2 instance.
Name and tags
Give it a clear name so you know if it is one of the web servers or the bastion.
Key pair (login)
Create a key pair and assign the same one to all three.
Network settings
Make sure you are putting the EC2 instance in the right VPC and subnet. If this EC2 instance is the public one, make sure to toggle on "auto-assign public IP".
We will want to create a new security group (sg) that we will use for all three of our instances -- when creating this sg, in addition to the default ssh rule we will want to add another rule for custom TCP on port 8080 with source 0.0.0.0/0. In your second two EC2 instances, make sure you click "select existing security group" and select it from the list
Go ahead and launch your instance. Create 2 more for your other two EC2 instances.
Target group
In preparation for our ALB, we will create a target group this ALB will hook on to that points to our web server EC2 instances. Select "instances", give it a name, set the port as http on port 8080, and select your VPC. Hit next.
Select your web server EC2 instances, change the "ports for the selected instances" port to 8080, and click "include as pending below". Then go ahead and create your target group.
Application Load Balancer
Let's create our ALB.
Basic configuration
Give it a name
Network mapping
Select your VPC and select your AZs (with your public subnets)
Security groups
We will use the security group we defined for our EC2 instances
Listeners and routing
Adjust your listener to port 8080, using our target group we defined in the previous step.
And hit create!
Running the Web Servers
Now we have provisioned all of our necessary services! Time to set up the web server EC2 instances to... ya know... serve some webpages!
Getting into our Web Server EC2 instance
We will need to first ssh into our bastion EC2 instance. We need our key we provisioned to do this. And remember -- the private subnet web server EC2 instances we will ssh into next will also need this key.
One approach we can take is to
- copy over the ssh key onto the bastion
- use the key that exists on our local machine to ssh into the bastion
- use the key that exists on the bastion to ssh into the web server EC2 instances
But this solution is insecure -- we would prefer not to move around our key. Instead, we can use key forwarding!
To do this, run the following commands in a terminal:
eval "$(ssh-agent -s)"
ssh-add /path/to/your/private_key.pem
Now, go to the EC2 dashboard, click your bastion EC2 instance, and hit "connect". Run the chmod command found there, then copy the private IP address found there. Use it in the following command in your terminal:
ssh -A ec2-user@{private-ip-address}
You should now be in your bastion EC2 instance. Go ahead and follow the same instructions given above to get into a web server EC2 instance (using that EC2 instance's private IP address).
Once inside, make sure you can hit the outside internet with a quick curl www.google.com. If you get output, go ahead and run the following:
sudo yum install nodejs npm -y
sudo npm install -g http-server
mkdir pages
vi to create a new file called "pages/index.html" with the following context:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Web Server 1</title>
</head>
<body>
<h1>From web server 1</h1>
<p>You have hit my site!</p>
</body>
</html>
Now call the following to spin up the web server in the background (which lets you close out your terminal without shutting it down)
nohup http-server /pages -p 8080 &
Repeat once more with the alternate EC2 instance. Use the following html index.html there:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Web Server 2</title>
</head>
<body>
<h1>From web server 2</h1>
<p>You have hit my site!</p>
</body>
</html>
Accessing the ALB
Go to your ALB in AWS and grab its DNS name. You can go ahead and paste it into your browser. You may need to tweak it by changing it to http instead of https and adding a :8080 to fix the port, but your web servers should be accessible. Try reloading the page a couple times -- you should see the pages swap between the servers. Cool!
What's Next?
If you want to regularly publish code on your EC2 instances, you might wanna use something like AWS CodeDeploy. You might think that using CodeDeploy might be doable w/o going thru these steps, but you would be mistaken -- AWS hates you and as well as anything simple and wants you to suffer. You will need to install a CodeDeploy agent on your EC2 instances, so at minimum the bastion instance is necessary. Once you have CodeDeploy on the EC2 instances and deployments seem to work, you can tear down the bastion and probably the NAT gateway as well.
I read that you can also use AWS SM to ssh into EC2 instances in private subnets, but I couldn't figure out how to get it to work. And, because Amazon hates everyone, the link on AWS to their internal documentation describing how to get SM FleetManager to work on EC2 instances is dead. Epic.